Passage
A conceptual app for caregivers helping a loved one through their end-of-life
Timeline: 3 weeks
Team: myself, Erin Nguy, Ian SooHoo, Tiffany Dawn-Jones
My role: Initial concept, design system, illustrations, lowfi and hifi prototypes
Tools: Figma, Procreate
Overview: Taking care of someone with a terminal illness can be challenging, lonely, and complicated. Passage helps caregivers tend to their loved ones’ needs, as well as their own mental health.
Problem statement & Interviews
I created this prototype with a team of designers who have been a caretaker for a terminally ill person, or been emotionally close to a caretaker. We know firsthand that it is hard to keep track of the ill person’s shifting needs can become overwhelming. The mental wellness of the caregiver can drop as they stop prioritizing themselves. We asked: How might we make it easier for people to care for a sick person AND for themselves?
Quotes from our initial interview-ees:
Sketches and Low-Fi Designs
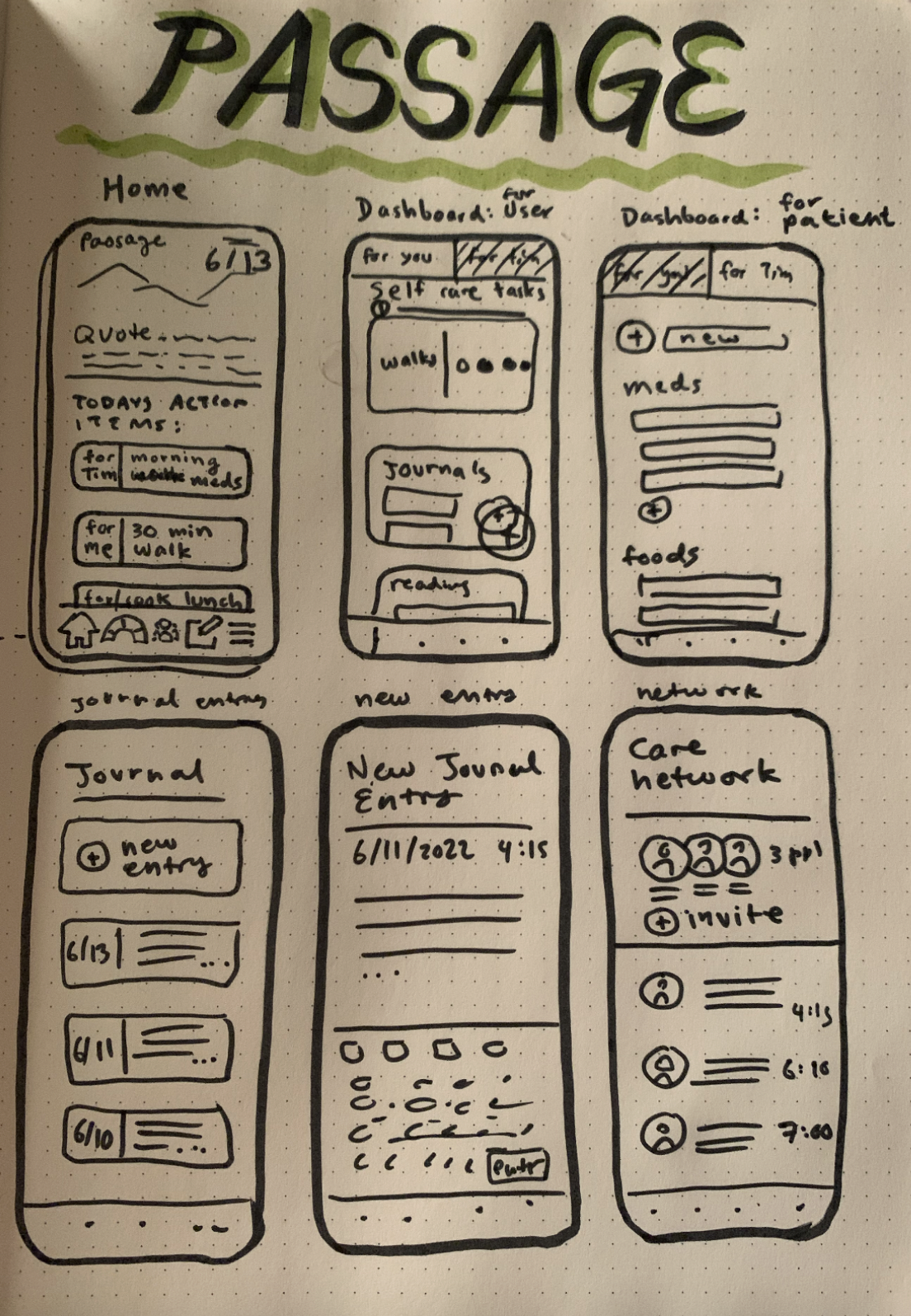
After our initial interviews, we knew a bit more about our users and what they would need. We started with a sketch of:
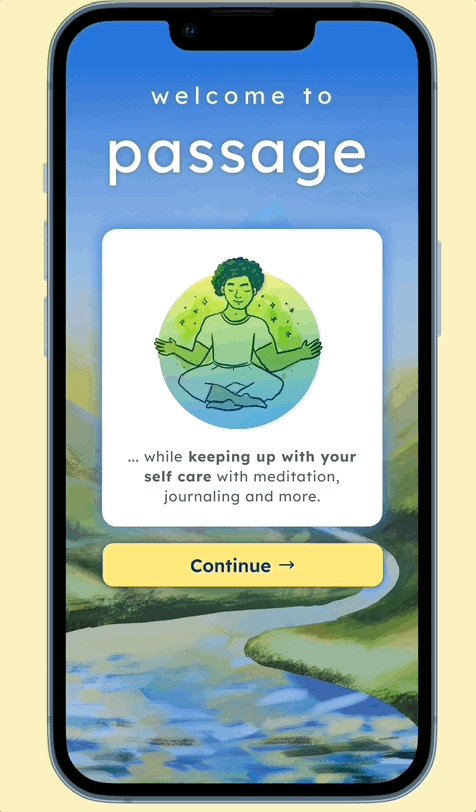
a hope screen
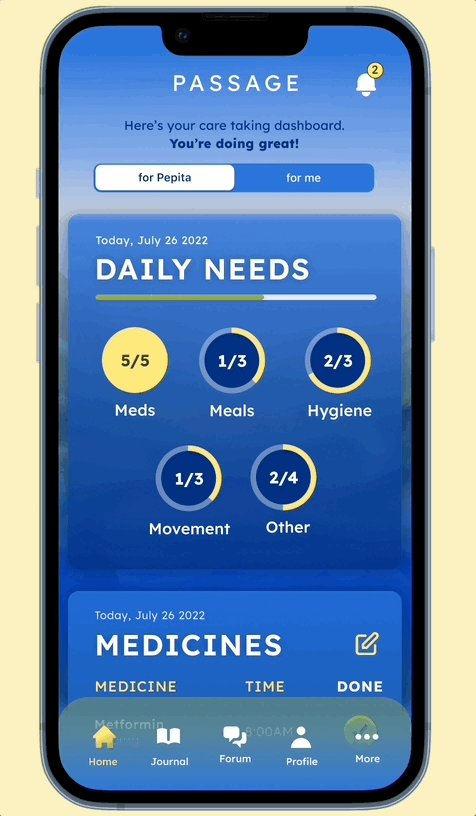
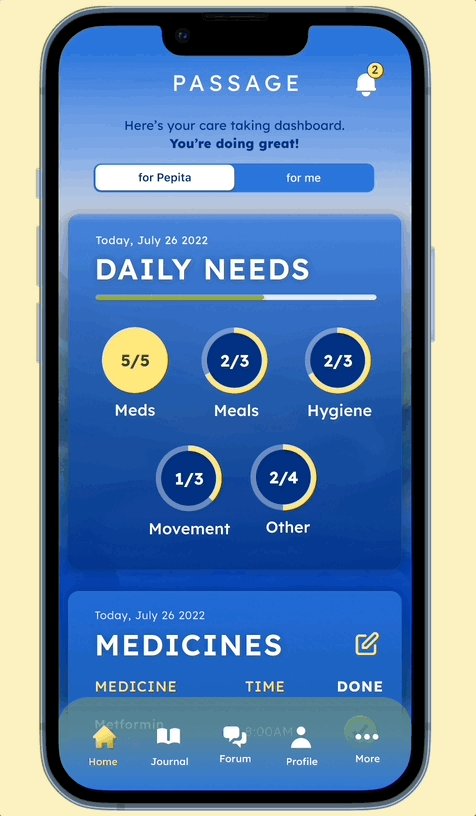
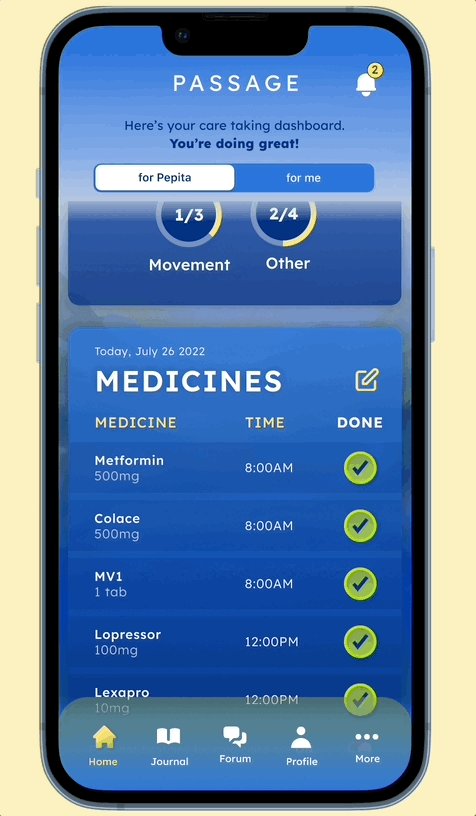
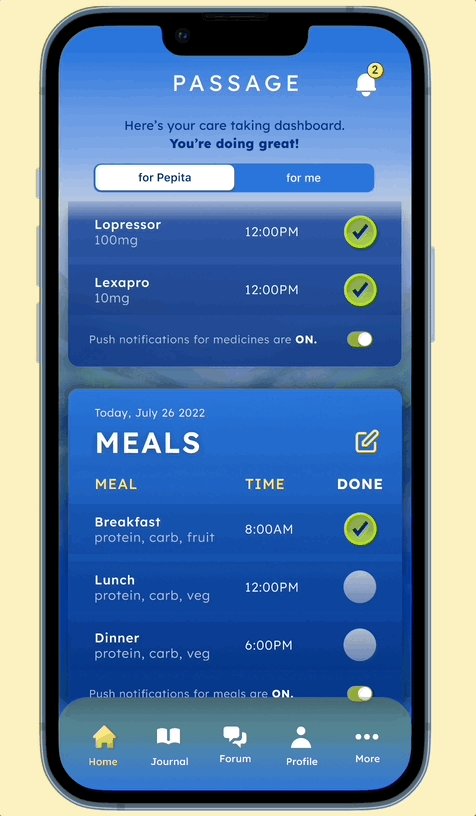
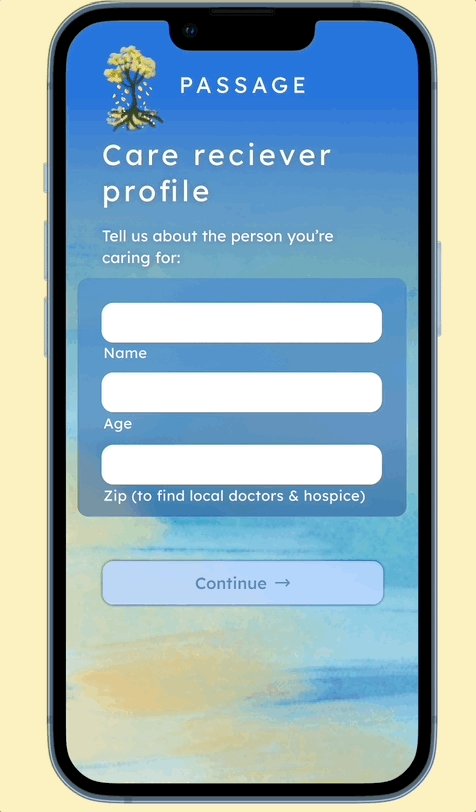
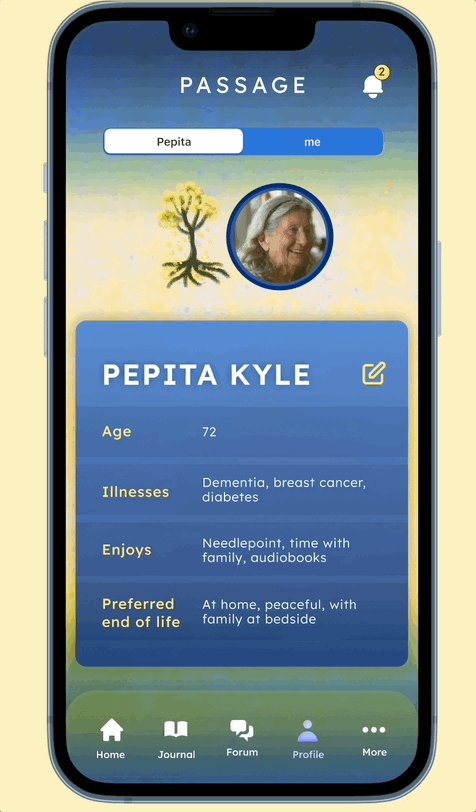
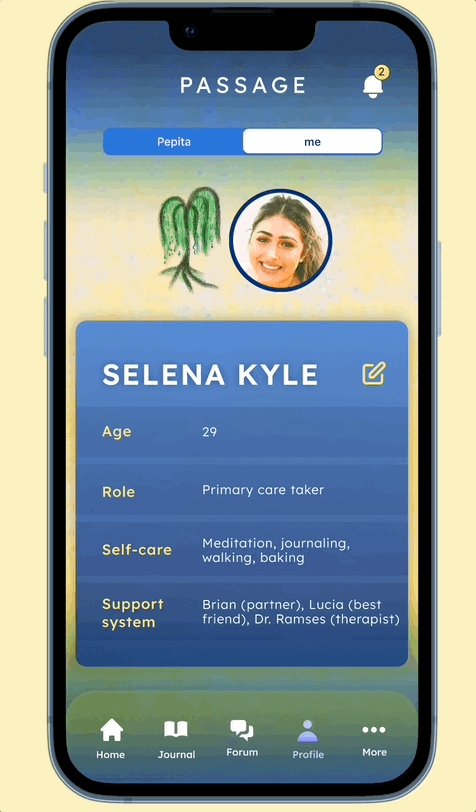
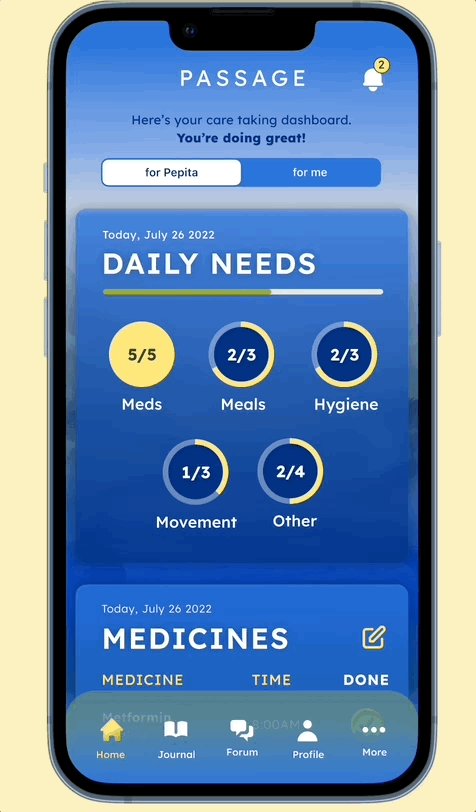
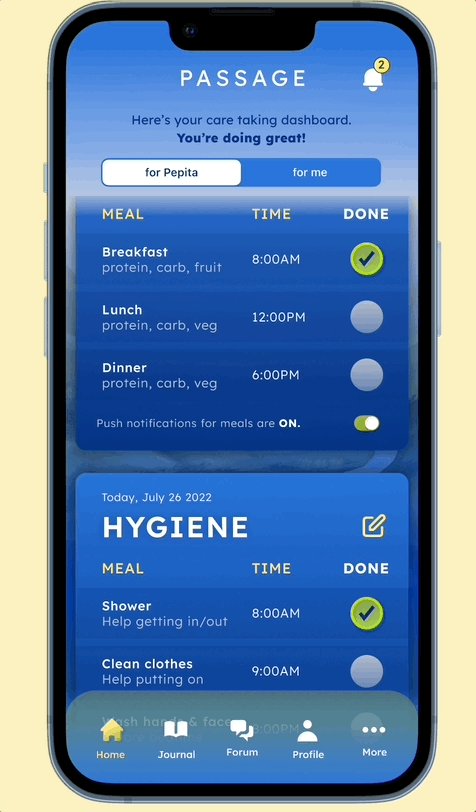
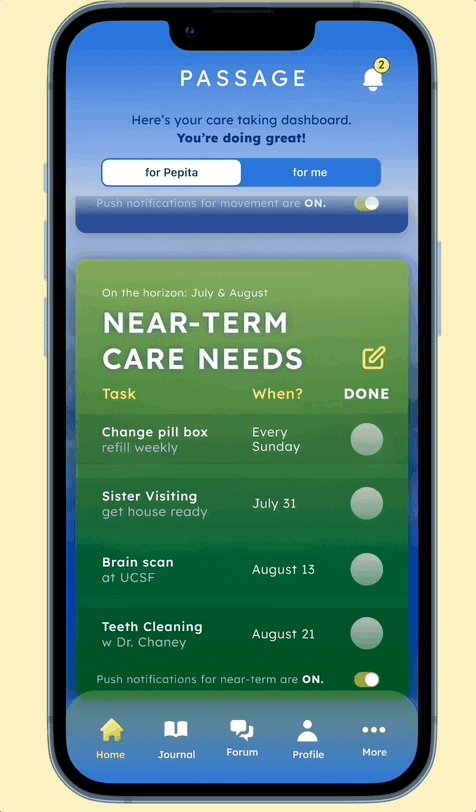
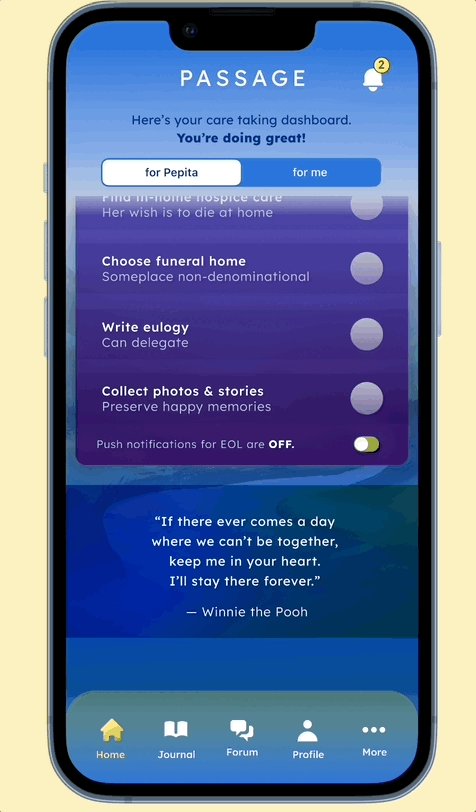
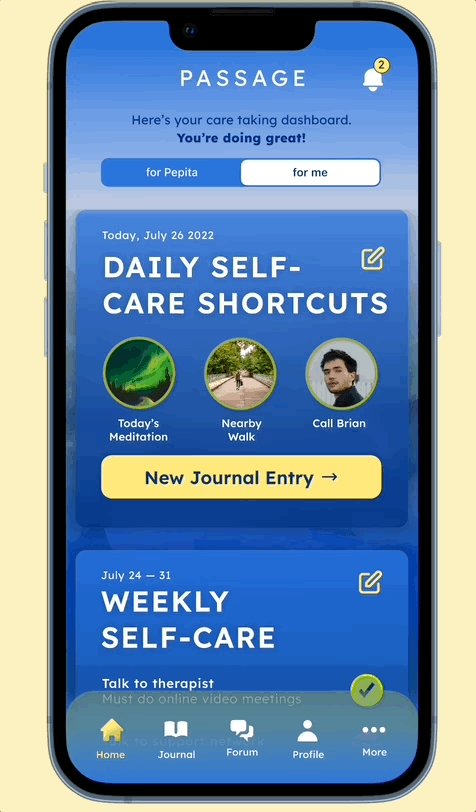
two dashboards (for the user and the sick person)
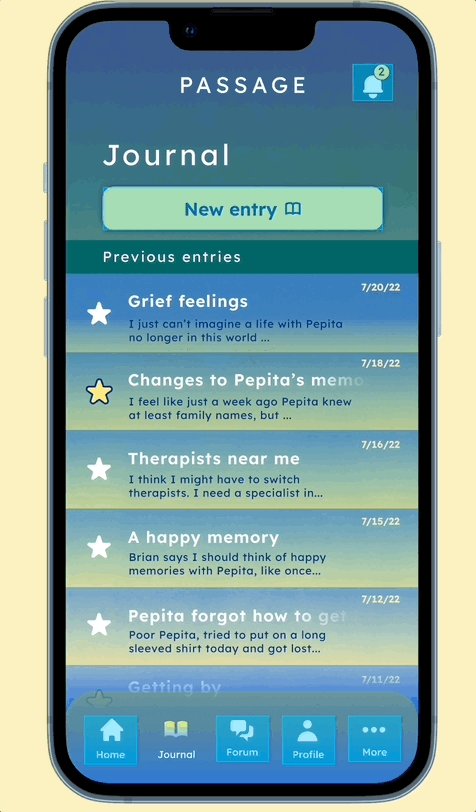
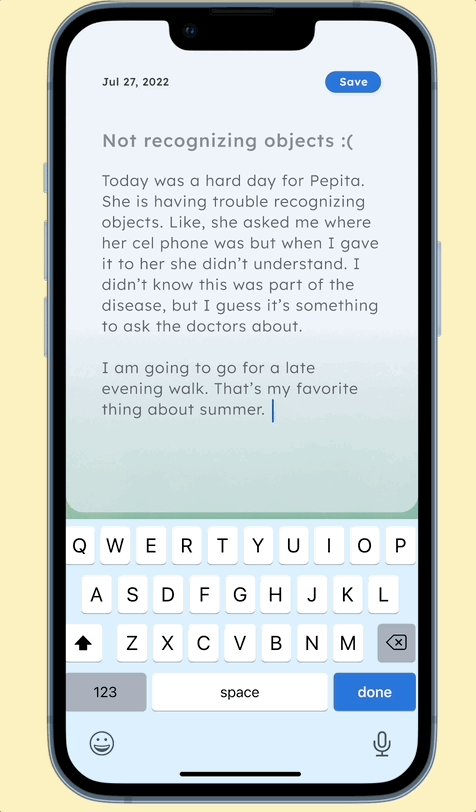
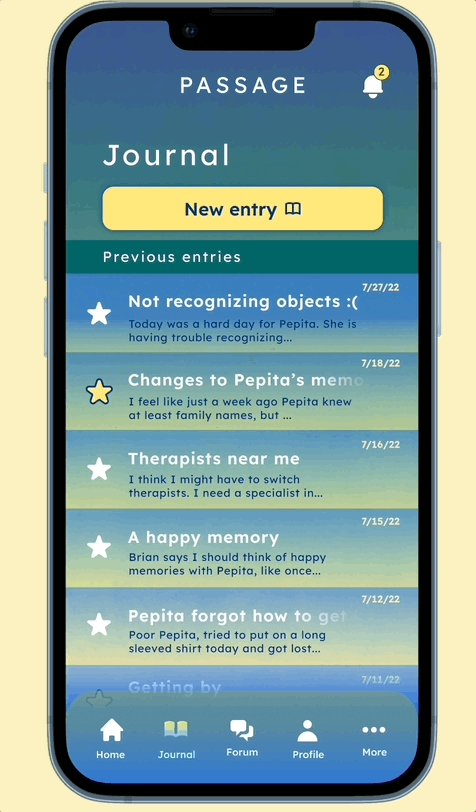
a journal
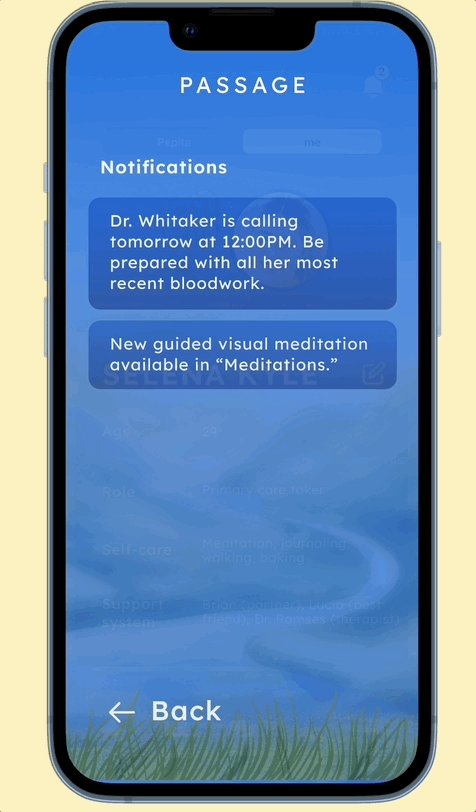
a “notifications” page
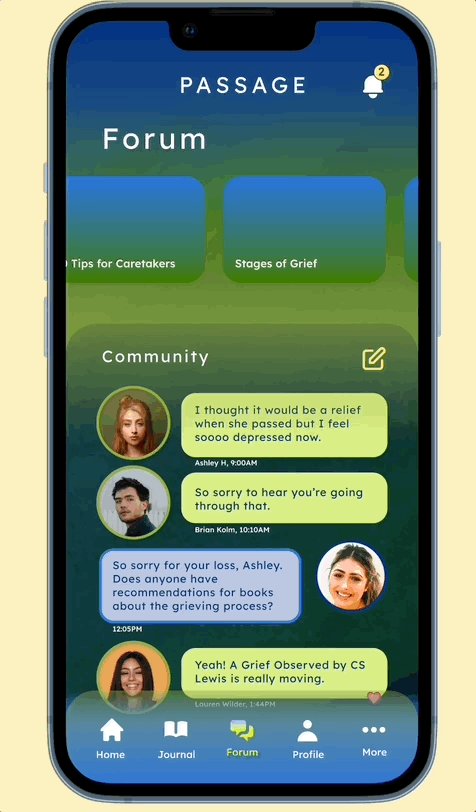
a “network” page where the user can connect with others.
Design system: natural & tranquil
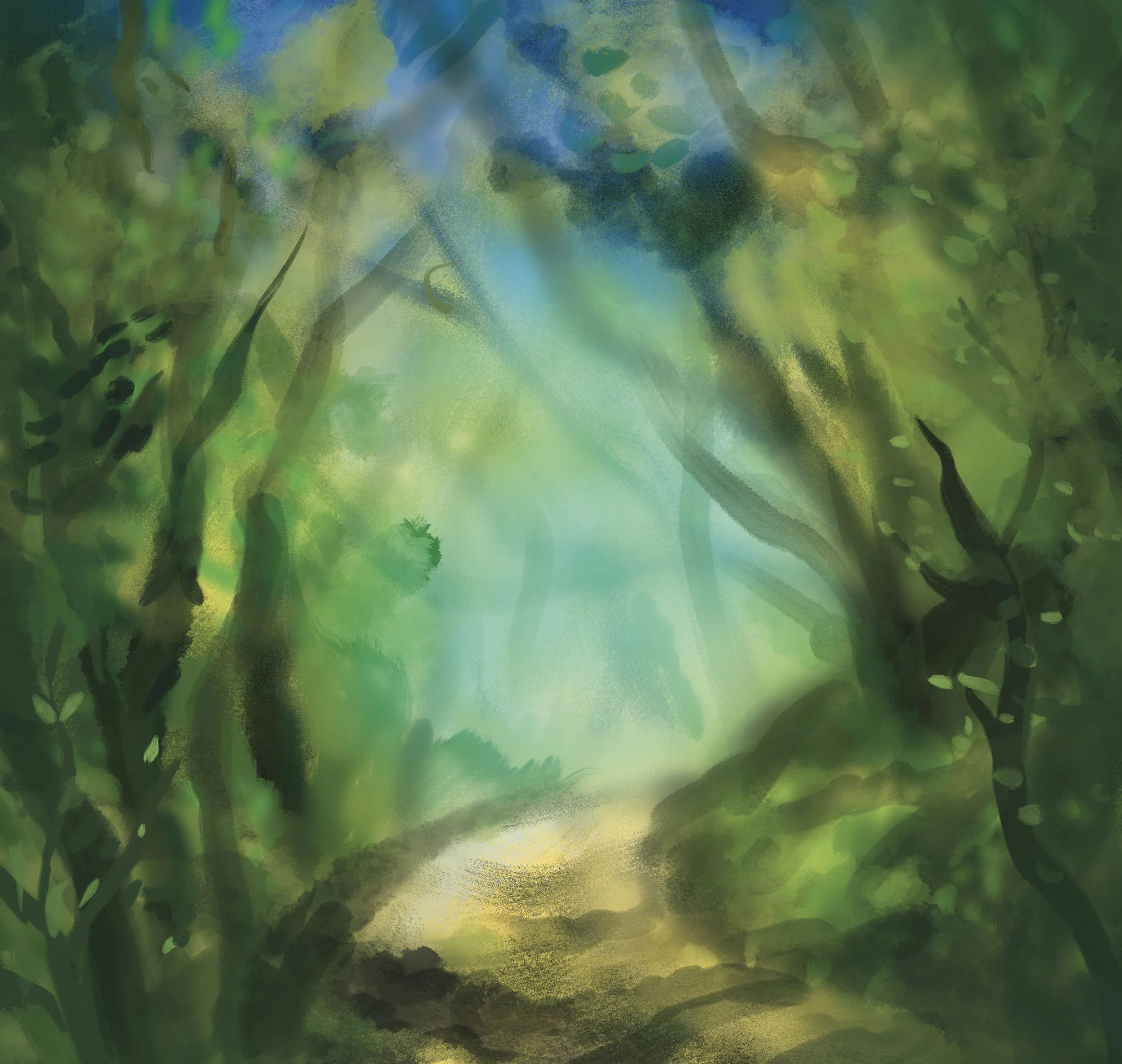
1: Illustrations
The core of Passage’s look and feel comes from landscapes with a path towards the distance. The artwork soothes a stressed out user, and also gently evokes the passage of time and the journey from this life to the beyond.
2: Colors and textures
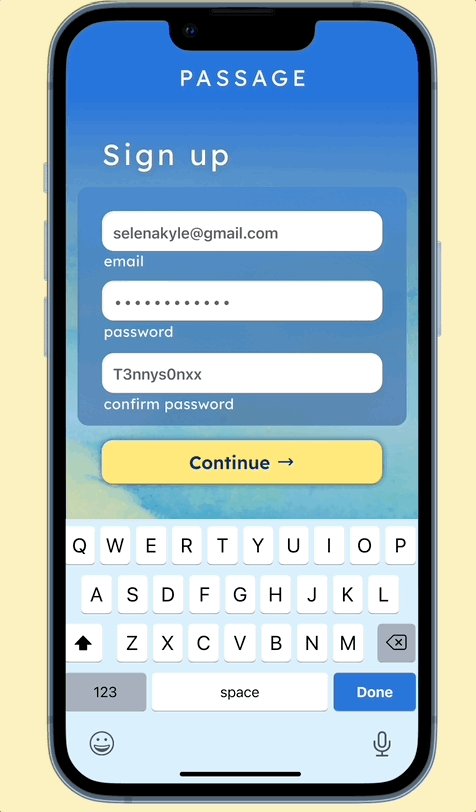
Gradients and overlays between yellows, greens, and blues create natural tranquility and complement the illustrations. Textures from the illustrations give some screens more depth.
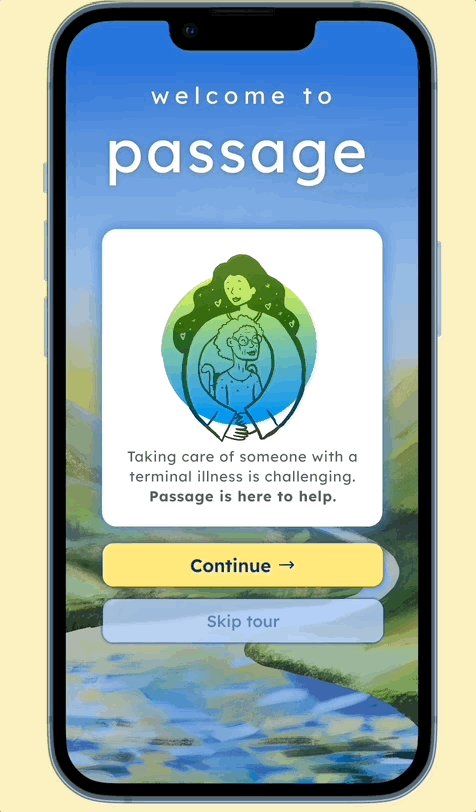
3: Font and logo
The font “Lexend” is used throughout the site and for the logo. This font is legible and unobtrusive, letting the illustrations and colors take center stage.